Webpay Plus es sin lugar a dudas la pasarela de pago más popular en Chile, y permite efectuar compras online con débito, crédito y prepago en un proceso que a primera vista puede parecer extenso y tedioso, pero no es para nada complejo.
Pasos para Instalar Webpay Plus en WordPress (Woocommerce)
1 – Una vez en la página Admin de WordPress (accede agregando /admin al dominio) en el menú izquierdo, buscamos Plugins y Añadir nuevo (Menú < Plugins < Añadir Nuevo).

Aquí buscamos e instalamos el plugin de WooCommerce (creado por Automattic).

De igual forma, instalaremos el plugin de Webpay Plus (creado por Transbank Developers).

Ahora nos iremos a Plugins instalados (Menú < Plugins < Plugins instalados), y una vez activado el plugin Transbank Webpay Plus REST, nos aparecerá la opción Configuración.

Al apretar Configuración, verás la pestaña Diagnóstico. Al hacer clic, podremos ver la información del plugin.
¿Qué nos interesa en esta pantalla? Comprobar que nuestro WordPress cumpla con las siguientes características.
- Extensión de PHP JSON (ext-json)
- OpenSSL 1.0.1 o superior
- DOM 2.7.8 o superior
- PHP 7.0 o superior
Si, tal como aparece en la imagen, ves esos iconos verdes que dicen “OK”, probablemente no tengas nada de que preocuparte.

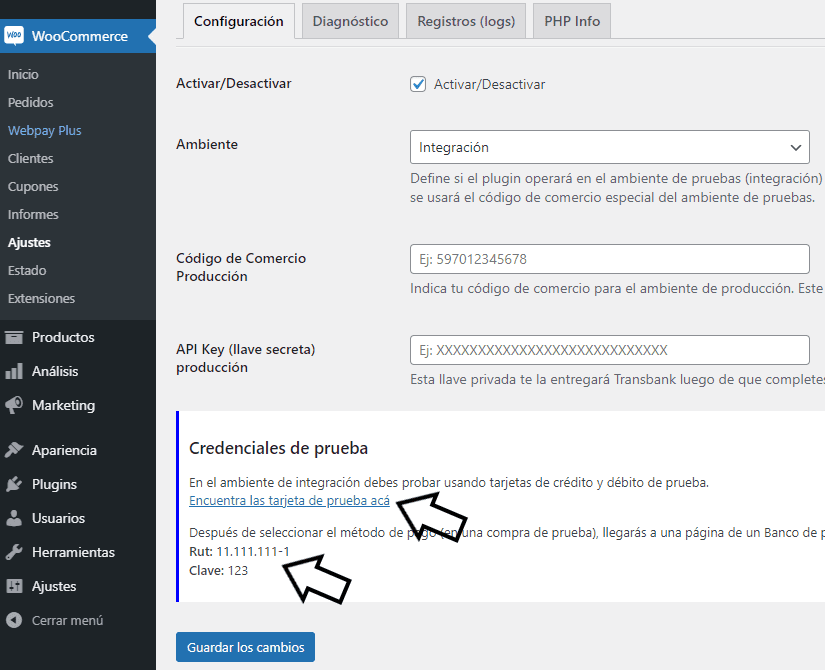
En la pestaña Configuración (al lado de Diagnóstico), nos aparecerá un rut y clave de ficción para realizar las pruebas. Además, haremos clic en el enlace con el texto “Encuentra las tarjetas de prueba acá”.

El siguiente enlace nos llevará a la página www.transbankdevelopers.cl , donde veremos datos bancarios ficticios para poder realizar una compra de prueba.
Mantén abierta esta pestaña, más adelante la necesitaremos.

Al hacer scroll, en esa misma pantalla, encontraremos la opción “Para integraciones Webpay que usen un plugin oficial: descargar”.
El enlace te llevará a descargar un documento que tendrás que rellenar una vez hecha la prueba, pero por ahora, aún no lo necesitaremos.

Ahora, en nuestro WordPress (a través de WooCommerce) subiremos un producto de ficción. Para hacer más ilustrativo este ejemplo, nosotros elegimos una silla.

Añadiremos este producto al carrito de compras y seleccionamos “Finalizar compra”.

En Detalles de facturación, escribiremos nuestros datos de compra (no te preocupes, no realizaremos una compra real), y apretamos el botón “Realizar el pedido”.


Nos aparecerá la siguiente pantalla, nosotros elegiremos la opción “Débito”.

Al elegir Débito nos pedirá el número de tarjeta. Esta información debemos rellenarla con los datos de la imagen n.°7.

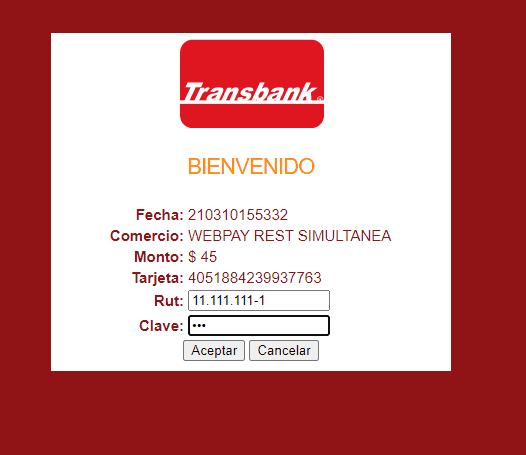
A continuación, también debemos escribir el Rut y Clave. En la imagen n.°6 encontraremos estos datos.

Si no cometiste ningún error, te aparecerá la siguiente pantalla de éxito.

Para terminar, debemos volver al documento que descargamos en la página www.transbankdevelopers.cl (imagen n.°6)
Al efectuar una compra de prueba, ya podremos rellenar los datos que nos piden en este documento.